Google Mobile Friendly 2.0: ¿Mobile First?
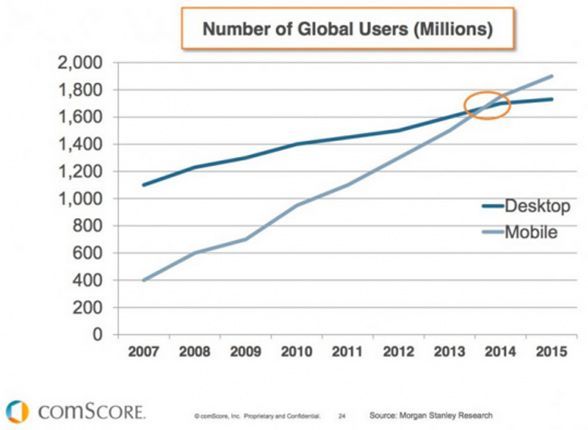
Desde marzo de 2.015 el posicionamiento natural para «dispositivos móviles» está separado del posicionamiento natural «desktop». ¿Esto que significa?
Sencillo, ante todo tenemos que conocer la navegación de nuestro público objetivo. ¿Nos buscan desde dispositivos móviles o desde desktops? ¿Nuestro negocio es un B2B (venta entre negocios) o un B2C (venta entre empresa y consumidor)?
Un ejemplo para entender las preguntas anteriormente planteadas es el siguiente: Una marca que comercialice sus productos/servicios -por ejemplo alquilar oficinas a empresas- mayoritariamente su público objetivo le buscará desde desktops -ordenadores- y en horario laboral -no fines de semana-. Es decir, tiene una «estacionalidad» y comportamiento de navegación muy definido. Por ello, no es «tan» imprescindible que su posicionamiento natural esté también enfocado a dispositivos móviles.
Por ello, no le es tan importante la implementación de Google Mobile Friendly así como sus diferentes actualizaciones.
Ahora bien, este ejemplo descrito no es lo más común ya que la mayoría de las marcas no tienen una navegación tan definida en «desktop» de su público objetivo, por ello, es importante que si sitio web esté adaptado a móviles y, por consiguiente, tenga un posicionamiento natural o SEO móvil.

Si desea conocer la historia de Google Mobile Friendly hasta este momento, le aconsejo que lea nuestro artículo publicado anteriormente. De todas formas, ¿no le parece que cuanto más se actualiza Google Adwords más se actualiza el algoritmo de Google para posicionamiento natural? Vayamos a hablar de la actualización de Google Mobile Friendly.
¿Es mi sitio web «amigable» para Google Mobile Friendly?
Si nuestro website está programado en HTML5 + CSS3 probablemente sea un sito web con diseño responsivo (o Responsive Design), es decir, nuestro sitio web se adapta al tamano de la pantalla del dispositivo que utiliza el usuario que nos visita.
Con este factor estructural del sitio web «salvábamos» la papeleta de Google Mobile Friendly 1.0. Pero, ¿qué ocurre con el 2.0?
Factores básicos para Google Mobile Friendly 1.0
Antes de afrontar a Google Mobile Friendly 2.0, analicemos los factores básicos del 1.0:
- Evitar Flash: El contenido multimedia (o incluso el sitio web en su totalidad) generado en Flash consume muchos recursos, no indexa y, además, no se visualiza en los dispositivos de Apple (iPhones e iPads).
- Espacio entre enlaces: Debe haber el suficiente espacio entre los enlaces ya que el dedo no es tan preciso como el puntero del ratón y el dispositivo móvil no es tan grande como un monitor. Separando las zonas de interacción puede asegurarse el cumplir con este factor.
- Tamaño de letra: Básicamente es adaptar el texto a la lectura en el dispositivo móvil. Para ser claro, que se pueda leer sin tener que hacer zoom en el dispositivo.
- Escalabilidad y Diseño Responsivo: Como ya comenté anteriormente, el sitio web se adapta al tamaño y resolución de la pantalla del dispositivo.
Si analizamos nuestro sitio web con la herramienta que proporciona Google – https://www.google.com/webmasters/tools/mobile-friendly/ – justo serán los factores que nos analice.

¿Qué trae de nuevo Google Mobile Friendly 2.0?
Digamos que Google Mobile Friendly 2.0 trae una siguiente vuelta de tuerca «lógica» y sólo tenemos que ponernos en el lugar del usuario que utiliza el dispositivo móvil. Además de los factores del Google Mobile Friendly 1.0, ¿qué factores cree que son?…
Efectivamente, PESO y VELOCIDAD DE CARGA del sitio web para dispositivos móviles.
Para ello Google nos provee de una herramienta adicional, pero distinta a la anterior, https://testmysite.thinkwithgoogle.com/
Factores básicos para Google Mobile Friendly 2.0
Para pasar la prueba de Google Mobiel Friendly 2.0 tenemos los siguientes factores:
- Obviamente, los factores de Google Mobile Friendly 1.0
- Peso del sitio web, OJO página a página web que conforman el sitio web entero
- Velocidad de carga del sitio. Cuidado con las imágenes que tengan mucho peso)
- Velocidad de respuesta del Hosting. Que aunque influye en el factor anterior, debemos apostar por un buen hosting en fiabilidad y tiempo de respuesta.
¿Qué aconseja Google para sitios web para dispositivos móviles?
Si está pensando en desarrollar un sitio web nuevo -y no quiere que sea específico para móvil e incluya para desktops- Google nos ayuda con unas indicaciones desde las Herramientas para Desarrolladores. Mi consejo es que lea este apartado antes de desarrollar su nuevo sitio web.

¿Y ahora qué? ¿Cómo será Google Mobile Friendly 3.0?
Seguro que ya conoce el proyecto AMP (Acelerated Mobile Page) de Google. ¿No?
Aunque todavía no es un factor a considerar para el posicionamiento natural -o así lo indican desde Google- si lo será en un futuro. Por ello ya hay ciertos periódicos como El Confidencial que esta implicado en el desarrollo (y prueba) de los sitios web desarrollados con conceptos AMP. Si desea conocer más sobre este proyecto: https://www.ampproject.org/
Creo que después de ver el proyecto AMP, ¿duda como será Google Mobile Friendly 3.0?
Si soy diseñador/maquetador, ¿qué concepto aplico en un nuevo sitio web?
Mucho se ha hablado del diseño responsivo (Responsive Design) pero la forma de trabajo en el contenido es de Desktop a Móvil. Un nuevo concepto (ya no tanto) es el Mobile First o el concepto móvil primero. Es decir, se realizar el sitio web pensando en móvil y luego adaptando a Desktop. Tiene su lógica ya que la pantalla de un ordenador siempre será más grande que la de un dispositivo móvil, ¿no?
Por último, le agredezco sus comentarios sobre este tema y si desea que le ayudemos en la creación de su sitio web 2.0 no dude en pedírnosla. En las próximas semanas, hablaremos de Rank Brain y como ha encajado en los resultados de las búsquedas naturales.